Collapsible Sections on SharePoint Modern pages
Finally, SharePoint has put out a long-awaited feature: you can now create collapsible sections on SharePoint modern pages. The functionality allows organizations to include more content on pages, Users can expand the sections based on their needs and find relevant content faster.
To create the collapsible sections on SharePoint pages, follow the steps below.
1. Go to the site collection page where you want to create collapsible section.
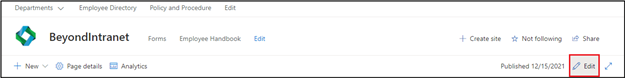
2. Click on the edit option from the command bar.

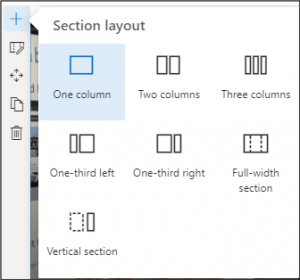
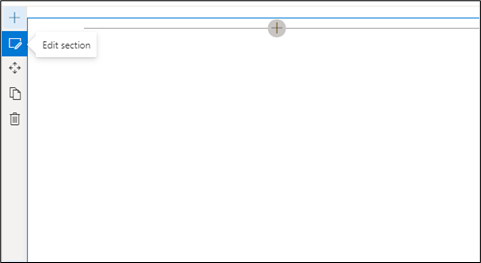
3. Click on the plus button from the left-hand side to add the new section.

4. Once the new section is added, click on the edit section icon.

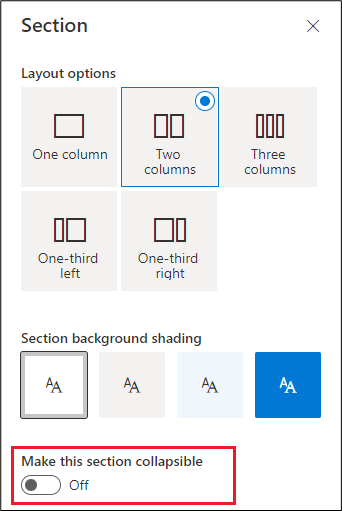
5. From the property pane turn on the toggle button for ‘Make this section collapsible’.

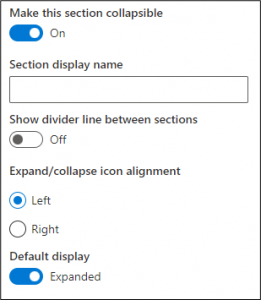
6. When you turn on the toggle following new options will appear.
a. Section display name
b. Show divider line between section
c. Expand collapse icon alignment
i. Left
ii. Right
d. Default display

7. You can make changes in the above configuration per your needs.
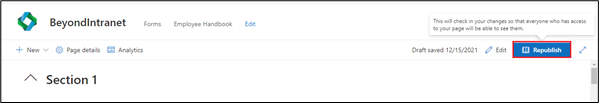
8. Once you are done with the configuration, publish the page.

9. Now you have your collapsible sections on the page.
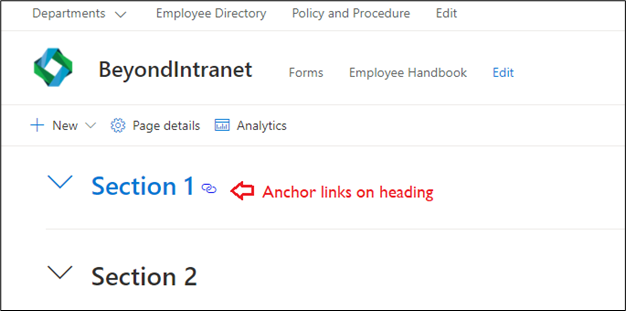
Anchor links in the collapsible section heading
When you use the Text web part to add H1, H2, or H3 headings to SharePoint online modern pages, anchor links are immediately inserted. Collapsible section heads now have similar anchor connections, as seen in the image below.
A link sign appears when you hover over the section heading. The full URL of the modern page, including the anchor in the browser URL bar can be found by clicking this link. To copy the link, right-click on it.
Conclusion
In this blog we have learned how to add collapsible sections on the SharePoint modern pages,
To learn more about SharePoint, connect with us.